- با ما در تماس باشید
- 9366632949(98+)
- 021-88018214
- [email protected]
آموزش تغییر ظاهر نمای لیستها با CSS

آموزش نحوه تغییر SuiteBar شیرپوینت با متن دلخواه
آگوست 7, 2017
ارسال IM(پیام فوری) به اسکایپ کاربران از طریق نینتکس
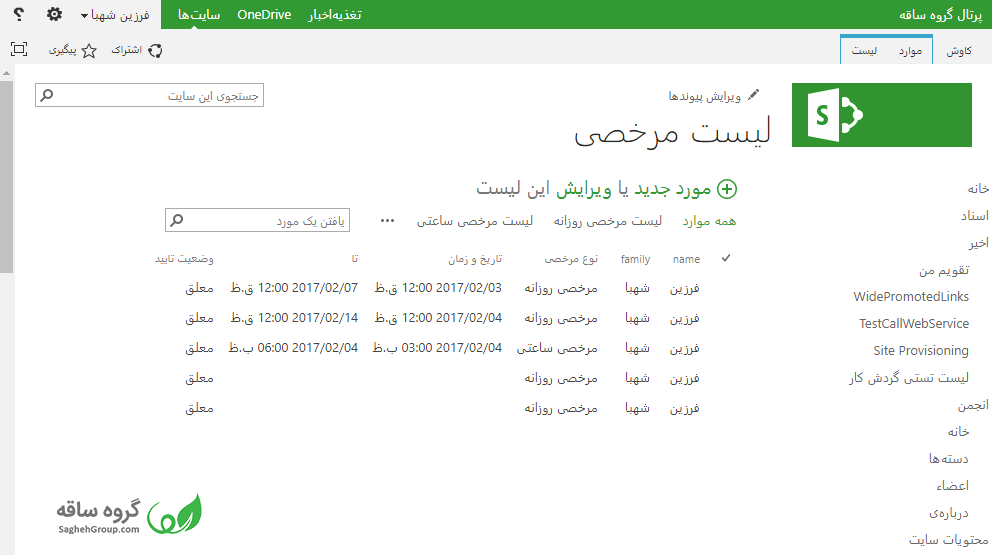
آگوست 10, 2017بهصورت پیشفرض نمای لیستهای شیرپوینت بسیار ساده و بدون خطکشی و یا رنگ است.

با اضافه کردن یک کد CSS میتوان این نماها را از وضعیت یکنواخت بیرون آورد و جلوه زیباتری به آنها داد.
چگونه یک کد CSS را به نمای لیست اضافه کنیم؟

با اضافه کردن یک کد CSS میتوان این نماها را از وضعیت یکنواخت بیرون آورد و جلوه زیباتری به آنها داد.
چگونه یک کد CSS را به نمای لیست اضافه کنیم؟
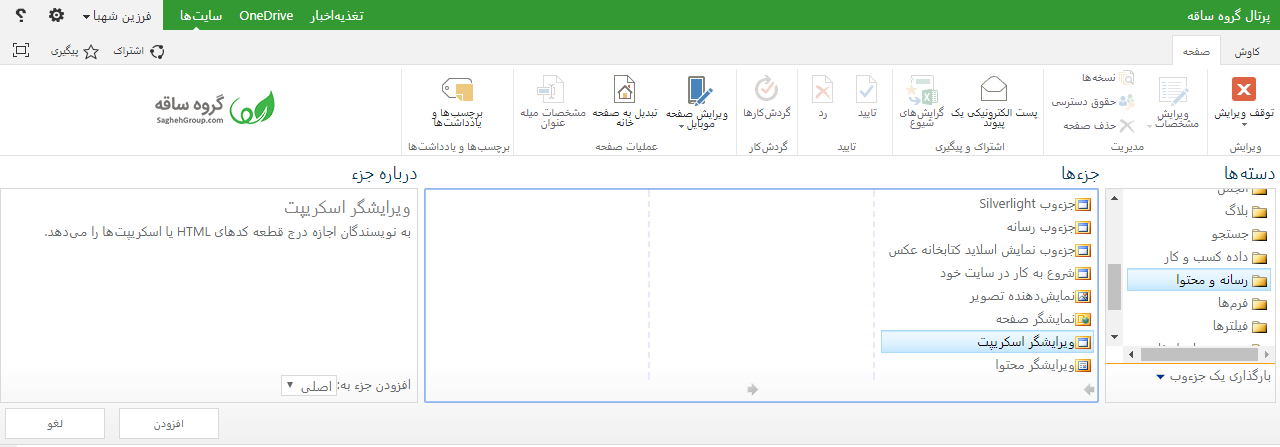
- از منوی "تنظیمات" گزینه "ویرایش صفحه" را انتخاب کنید.
- بر روی "درج وب پارت" کلیک کرده سپس از دسته "رسانه و محتوی"، "ویرایشگر اسکریپت" یا Script Editor را انتخاب کنید.
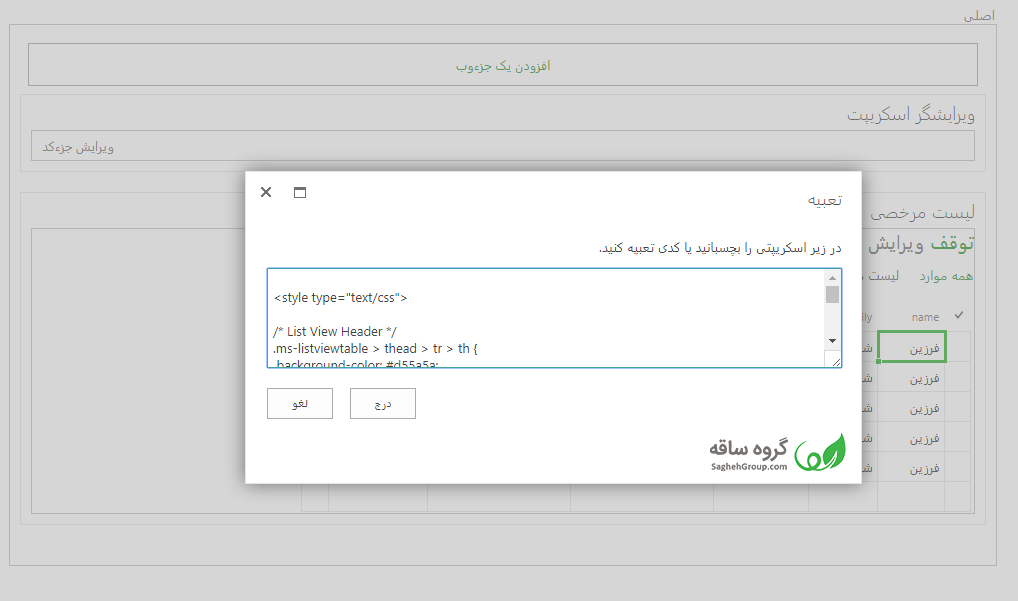
- کد CSS زیر را درون آن قرار داده و ذخیره کنید و آن را ببندید.

<style type="text/css">
/* List View Header */
.ms-listviewtable > thead > tr > th {
background-color: #5B9BD5;
}
/* List view Header Text color*/
.ms-vh-div, .ms-headerSortTitleLink {
color:white!important; font-weight: bold;
}
/* background color for alternate rows */
.ms-listviewtable > tbody > tr.ms-alternating {
background: #DDEBF7
}
</style>

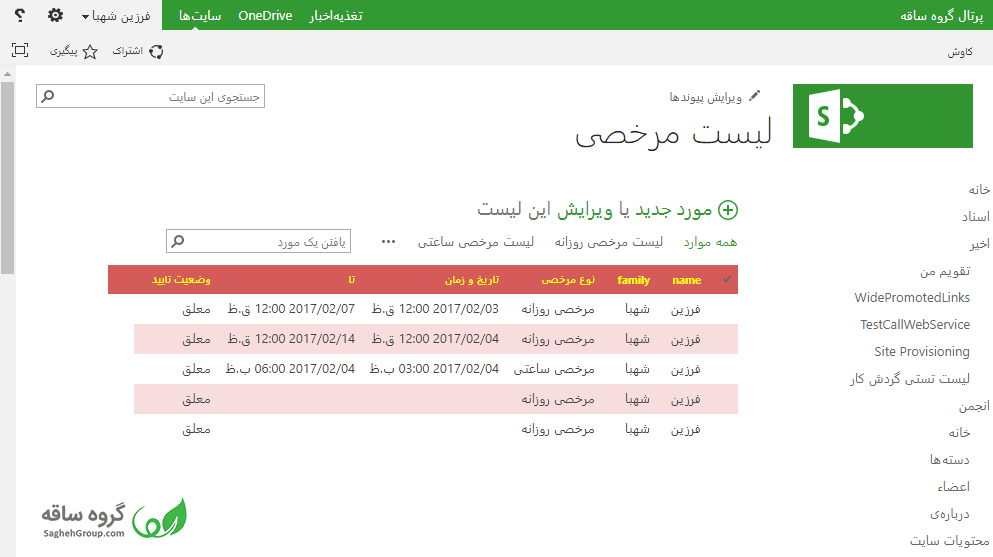
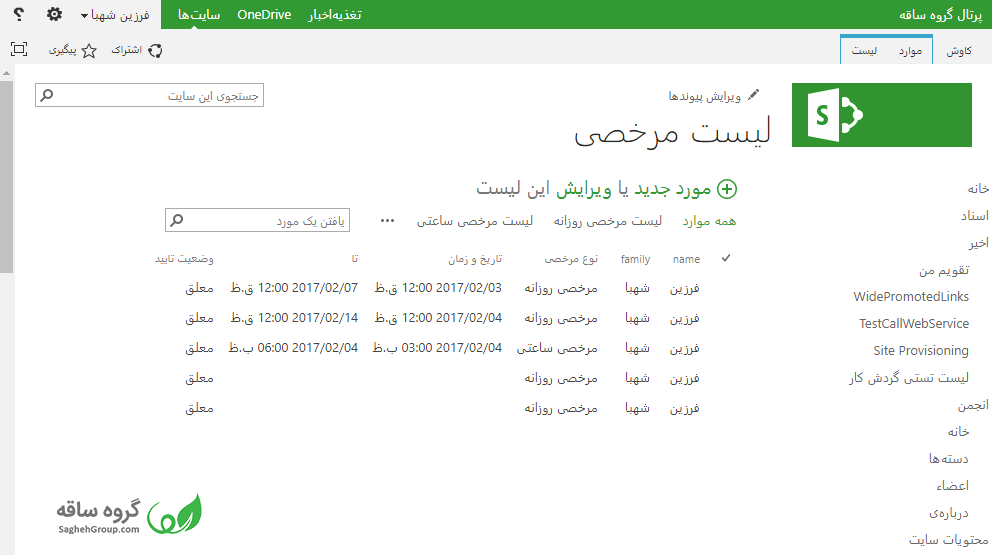
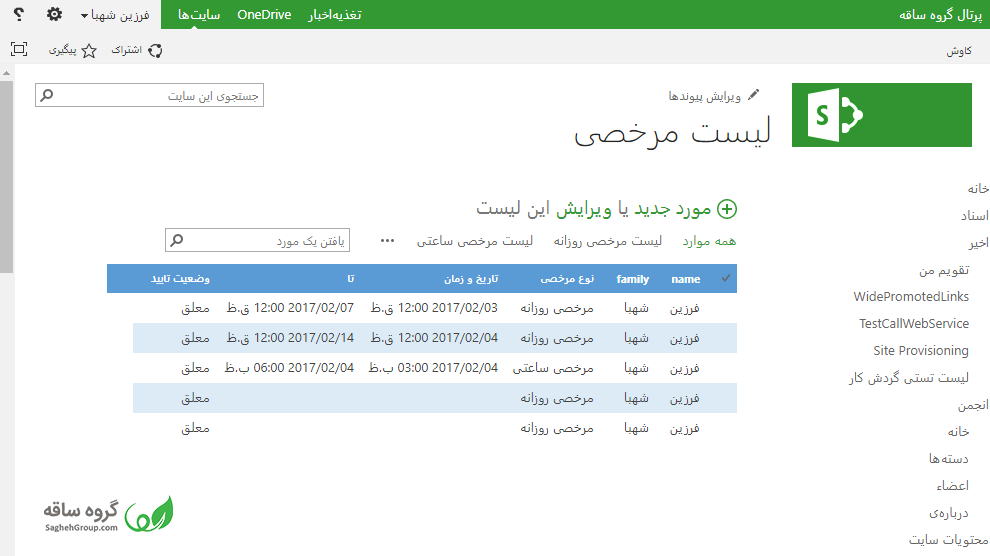
در تصویر زیر نتیجه اعمال این کد CSS روی نمای یک لیست را مشاهده میکنید.

از این CSS میتوان هم در شیرپوینت 2013 و هم در شیرپوینت 2016 استفاده کرد.
همچنین میتوان تمامی اجزا و مشخصههای رنگی و یا فونت نما را به وسیله همین CSS تغییر داد.
به طور مثال:
<style type="text/css">
/* List View Header */
.ms-listviewtable > thead > tr > th {
background-color: #d55a5a;
}
/* List view Header Text color*/
.ms-vh-div, .ms-headerSortTitleLink {
color:yellow!important; font-weight: bold;
}
/* background color for alternate rows */
.ms-listviewtable > tbody > tr.ms-alternating {
background: #f7dddd
}
</style>