- با ما در تماس باشید
- 9366632949(98+)
- 021-88018214
- [email protected]
ساخت تم شیرپوینت با استفاده از ابزار Color Palette

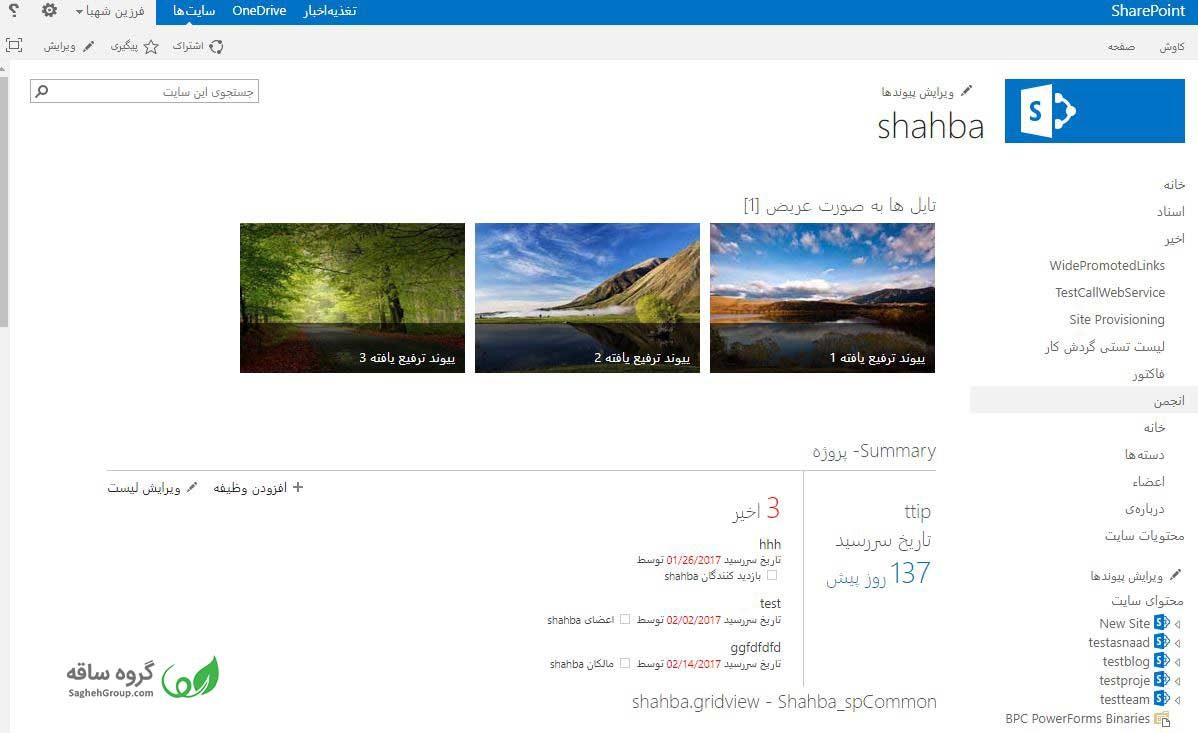
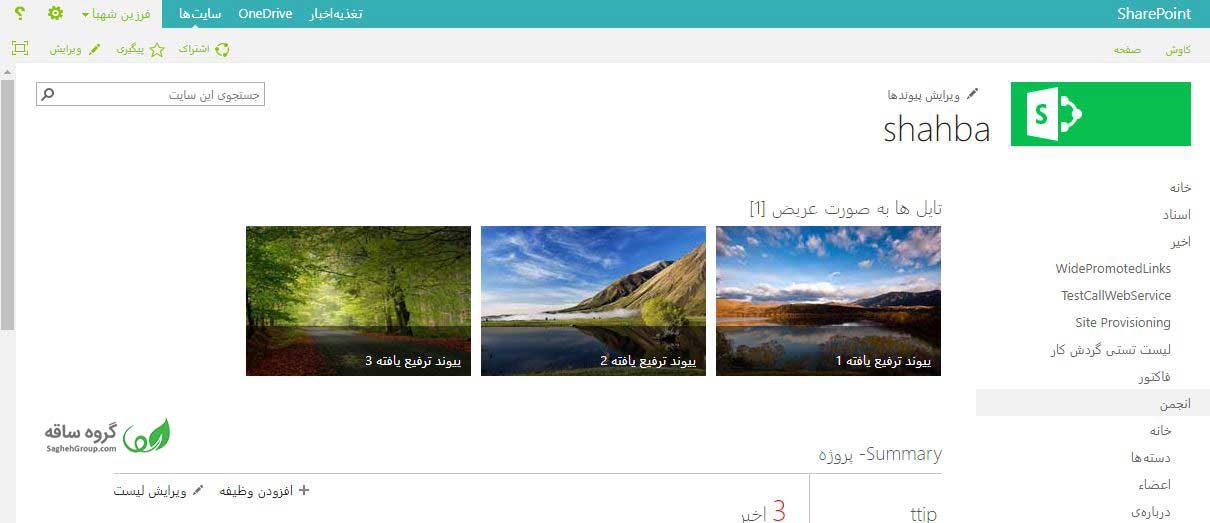
نمایش تصاویر عریض در لیست لینکها (Promoted Links)
جولای 15, 2017
۱۰ دلیل برای مهاجرت به شیرپوینت ۲۰۱۶
جولای 23, 2017از زمان شیرپوینت ۲۰۰۷ با موتورهای مختلف تمسازی در شیرپوینت آشنا شدهایم. اگرچه ایده موتورهای تمسازی عالی است اما اغلب استفاده نمیشوند. به بیان دیگر، زمانی که از Master Page های ساخت خود استفاده میکنید، Power User ها میتوانند تمهای خود را درون هسته HTML که Master Page در آن قرار دارد پیاده کنند و ظاهر سایتشان را تغییر دهند. در شیرپوینت ۲۰۱۳، موتور تمسازی دوباره برای بار دیگر مشغول به کار شده است ولی این بار برای همه قابل دسترستر است. در ادامه با نحوه ساخت تم شیرپوینت به وسیله Color Palette آشنا میشویم.
از طریق لینک زیر می توانید این مقاله را به صورت کامل در یک فایل PDF دانلود نمایید :
دانلود برنامه Color Palette:
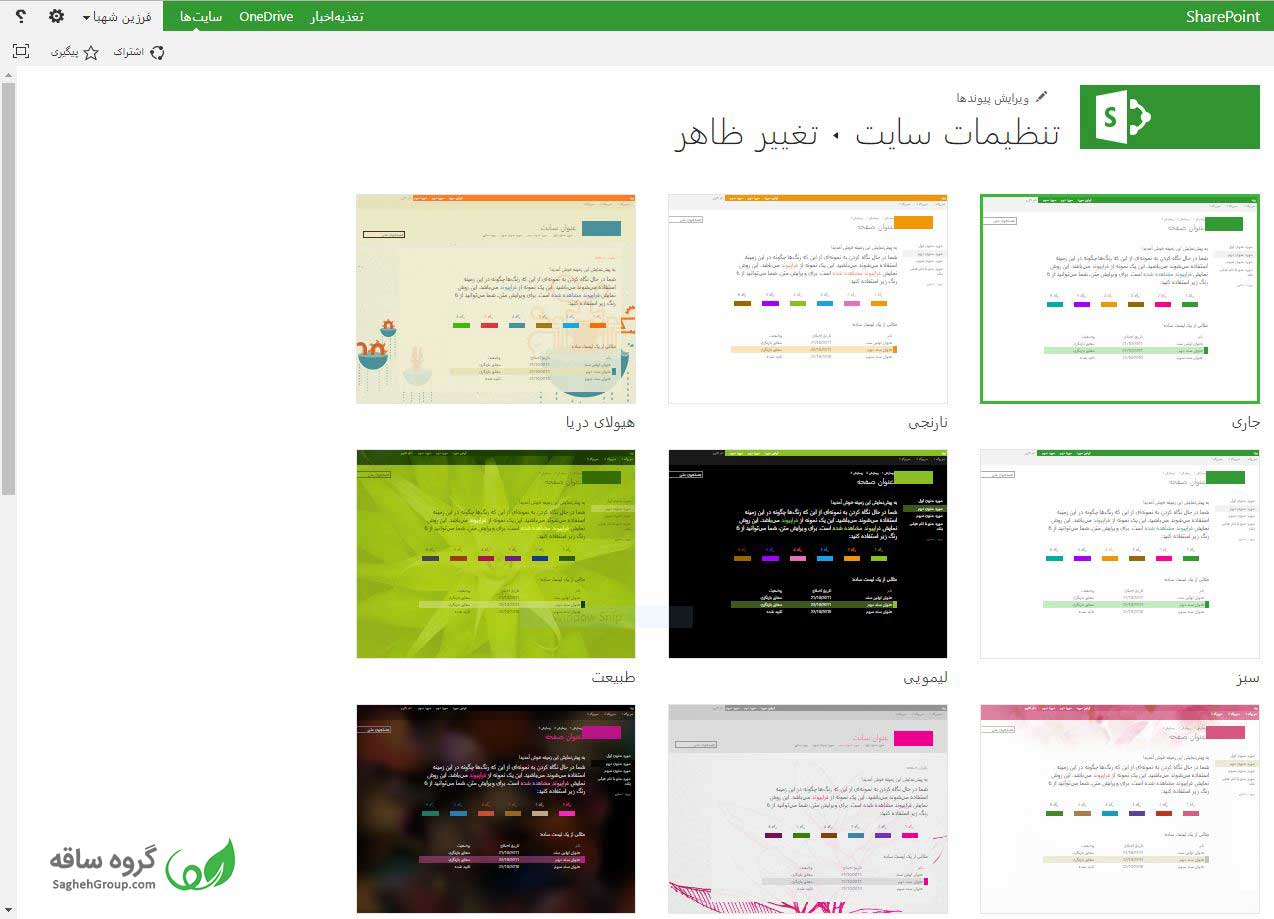
تغییر ظاهر سایت شیرپوینت

این نماهای در دسترس با فایلهای spcolor. در گالری سایت شما در زیر تنظیمات سایت تعریف شدهاند و همچنین به آنها Composed Looks یا ظاهر مرکب نیز گفته میشود.

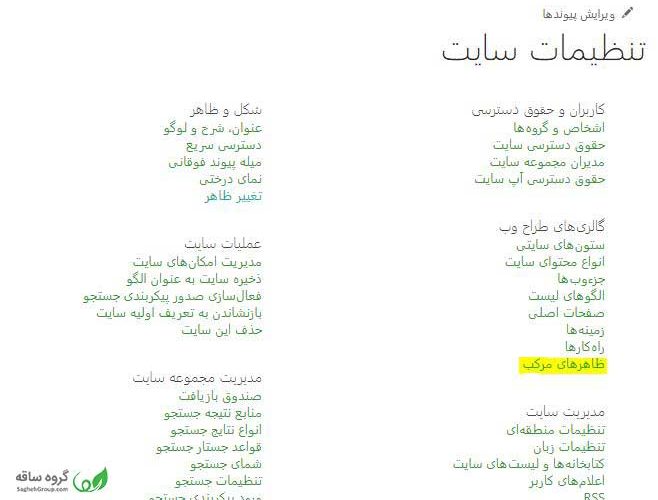
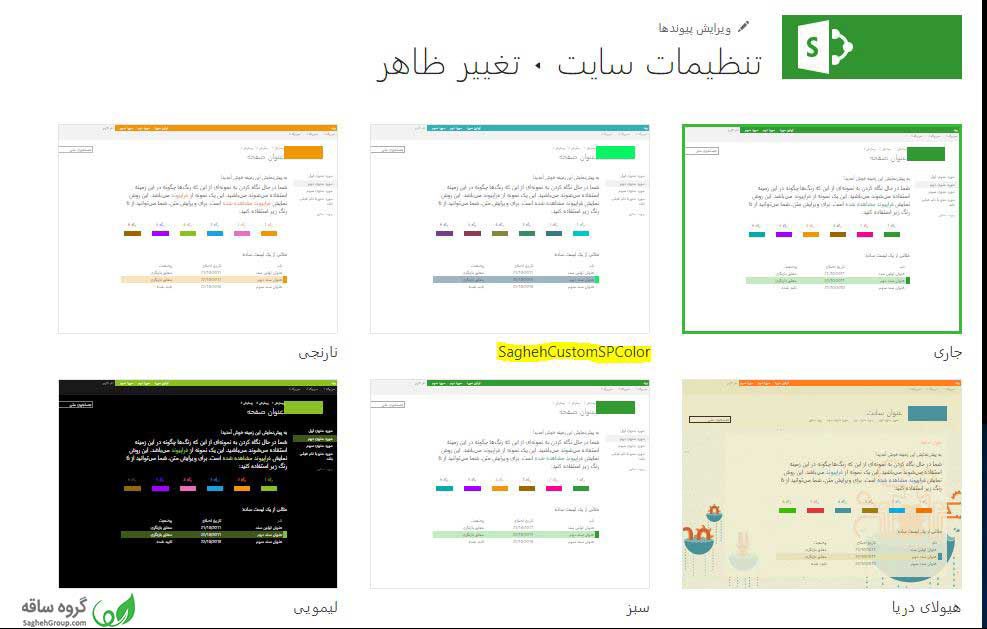
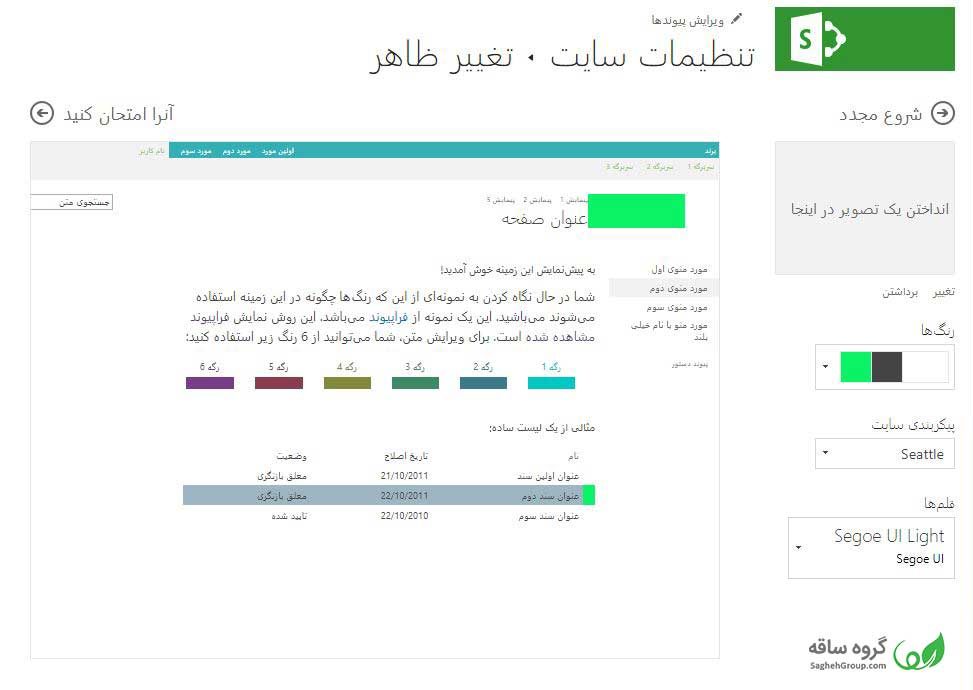
برای تغییر ظاهر سایت شیرپوینت، به سادگی بر روی لینک تغییر ظاهر یا Change the Look در تنظیمات سایت خود در بخشLook and Feel یا شکل و ظاهر کلیک کنید.(همانطور که در تصویر بالا مشاهده میکنید). این منو به شما لیست تمامی Composed Looks های قابل دسترس در سایت را نشان خواهد داد. زمانی که شما یکی از تمهای قابل دسترس را انتخاب کنید، قادر خواهید بود که در بین رنگها و فونتهای آن گردش کنید.
ایجاد یک فایل spcolor برای سایت شیرپوینت

اگر شما Master Page خود را در شیرپوینت ایجاد کنید میتوانید چندین رنگ مختلف و متنوع را برای تغییر رنگ بخشهای مشخص HTML خود تامین کنید. هدف از این مطلب ایجاد یک فایل spcolor جدید با کدهای صحیح رنگی است، پس ما دیگر مجبور به مشاهده تم آبی پیشفرض نیستیم.

قبل از شروع، به تعریف یکسری موارد پایهای نیاز داریم:
Master Page: ساختار HTML که Site Layout یا قالب سایت نام برده میشود، یک صفحه است که تمام ساختار سایت شیرپوینت شما را شامل میگردد.
CSS: Cascading Style Sheets یا صفحات به سبک آبشاری، اجازه حالتدهی به HTML، و بهطور خاص HTML موجود درMaster Page شما را میدهد.
Composed Look یا نمای مرکب: یک پیکربندی از یک Master Page ، تم رنگی، فونت و تصویر پسزمینه از پیش تعیین شده است.
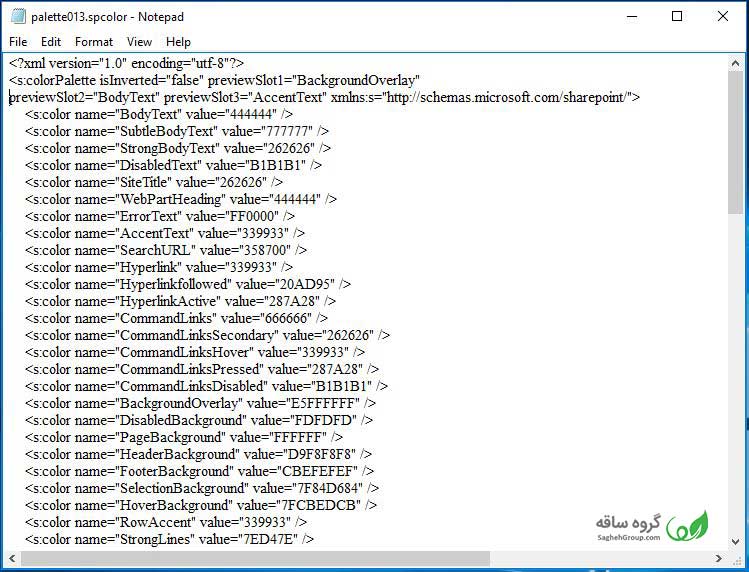
فایل SPCOLOR: یک فایل استفاده شده توسط موتور تمسازی جدید شیرپوینت ۲۰۱۳ برای لود کردن رنگهای مختلف در اجزای مجزا تعیین شده در یک CSS قابل انعطاف است. شما میتوانید از CSS خود برای چرخیدن در سایت استفاده کنید ولی اگر یک فایل spcolor داشته باشید می٬توانید یک محدوده تعریف کنید تا از آن فایل spcolor استفاده کند.
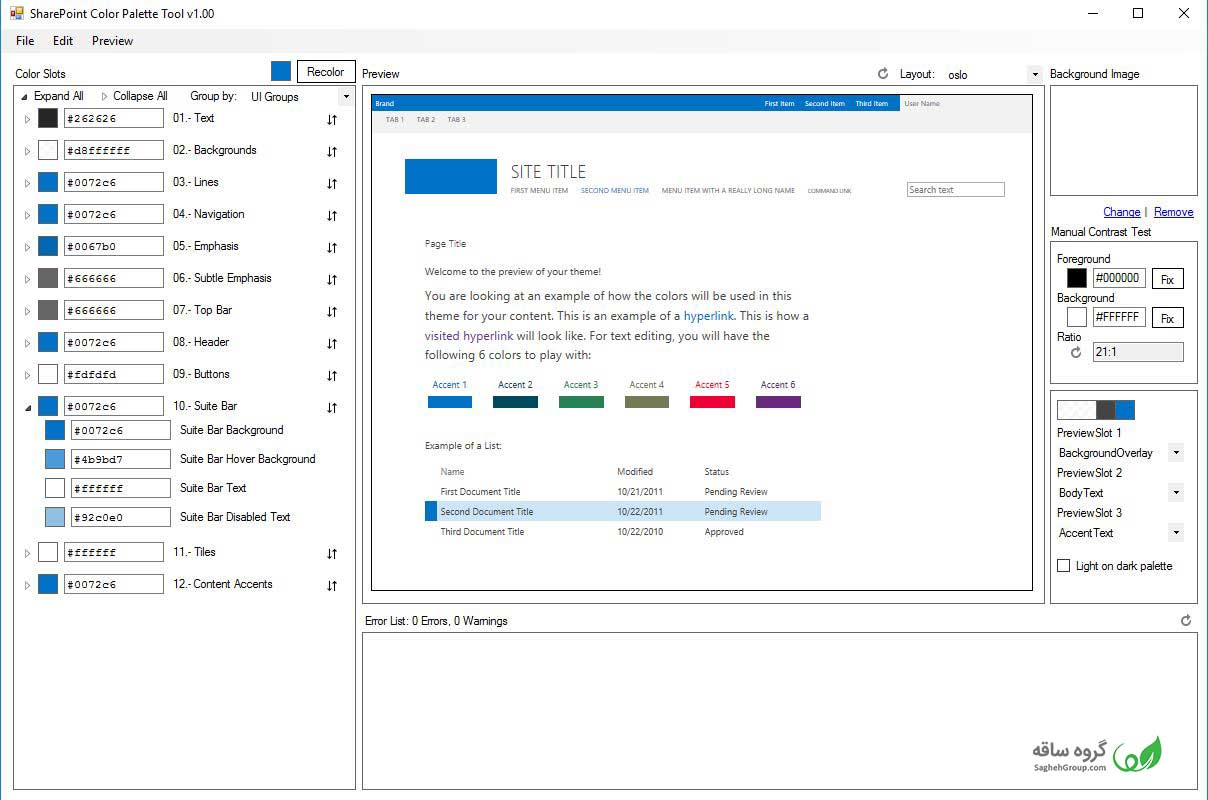
ابزار Color Palette جدید شیرپوینت

اگر نگاهی به فایلهای تم شیرپوینت ۲۰۱۳ یا فایلهای spcolor کرده باشید، متوجه خواهید شد که اگرچه خواندن یک فایل XML ساده است، ساخت خود XML ساده نیست. چرا ؟ به دلیل اینکه شما مطمئن نیستید که این فایل قرار است در کجا واقع شود.

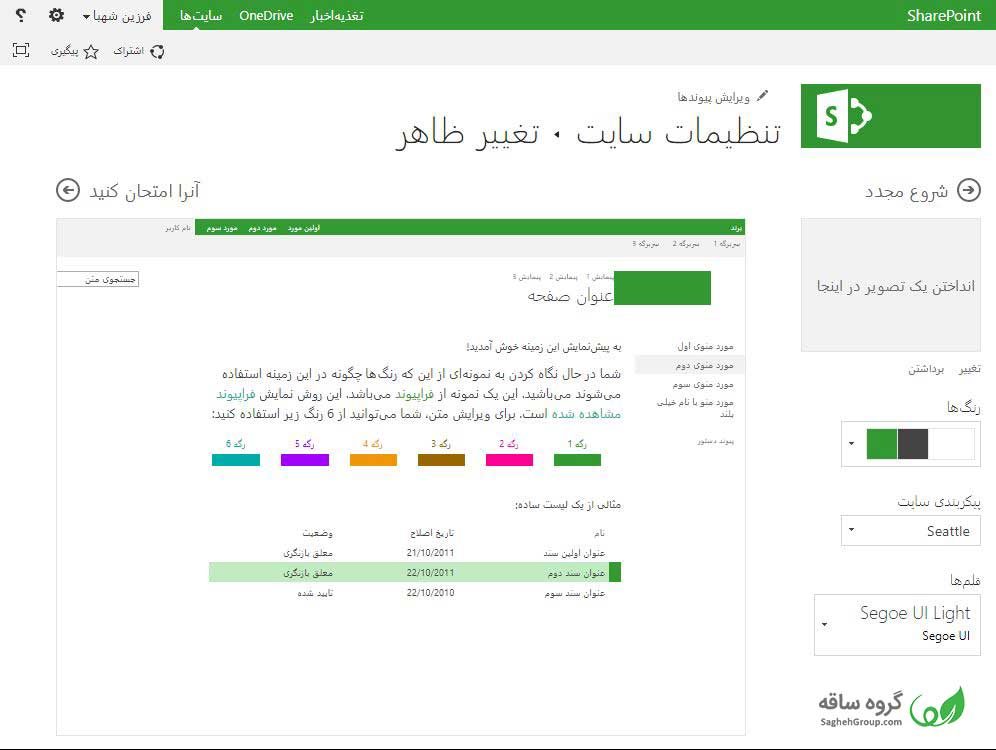
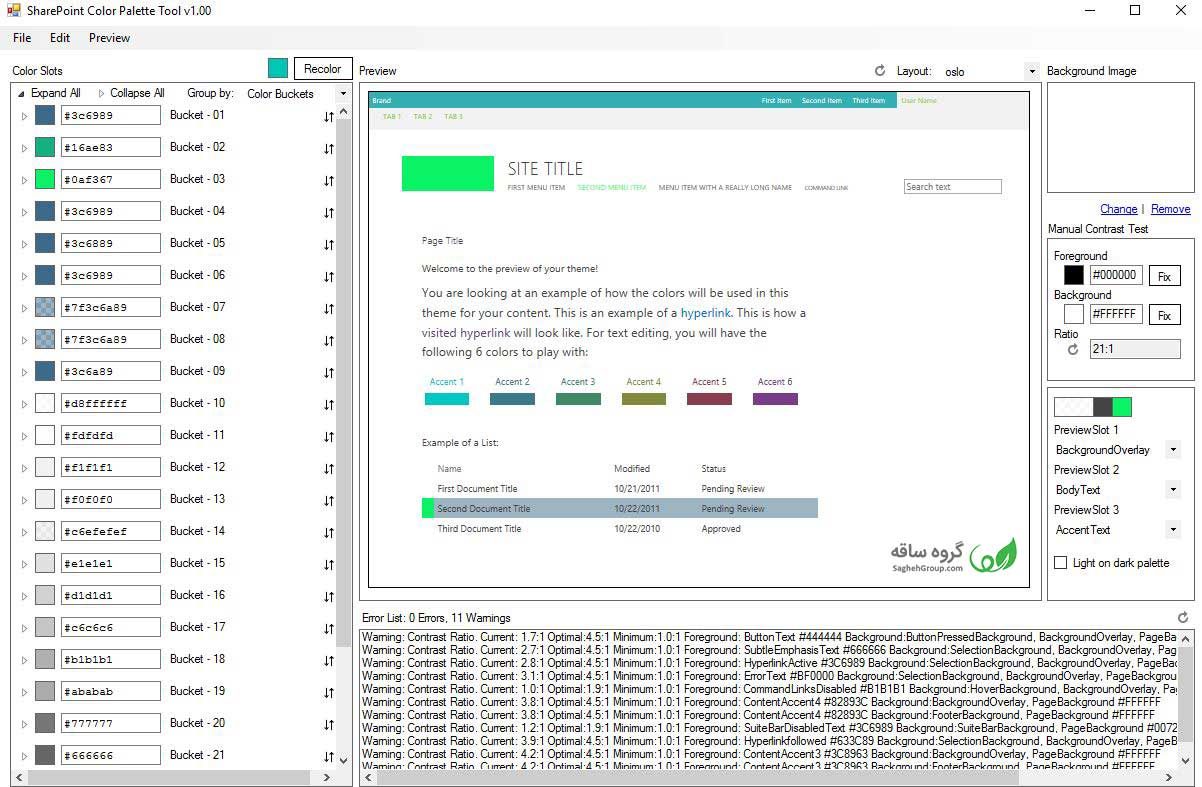
خوشبختانه، مایکروسافت ابزار Sharepoint Color Palette Tool را ایجاد کرده است که میتواند به ما در ساخت این فایل کمک کند. کار با این ابزار بسیار ساده است. شما مجموعه رنگ را از منوی سمت چپ در زیر طبقهبندی انتخاب کرده و رنگ را بر این اساس تغییر میدهید. برای مثال اگر دنبال راهی برای تغییر ظاهر Suite Bar هستید، به راحتی میتوانید آن را تغییر دهید.

شما حتی میتوانید رنگها را برای زمانی که بر روی این آیتمها شناور میشوید تعیین کنید. در گوشه سمت راست ابزار، میتوانید تعیین کنید که پیشنمایش فایل spcolor به چه نحوی باشد. در اینجا ۳ بخش پیشنمایش وجود دارد، مجموعه رنگی مورد نظر جهت استفاده را انتخاب کنید. زمانی که کار با رنگها برای به دست آوردن تم مورد نظر برای قالب مرکب شیرپوینت ۲۰۱۳ خود تمام شد، آن را به عنوان فایل .spcolor ذخیره کنید.

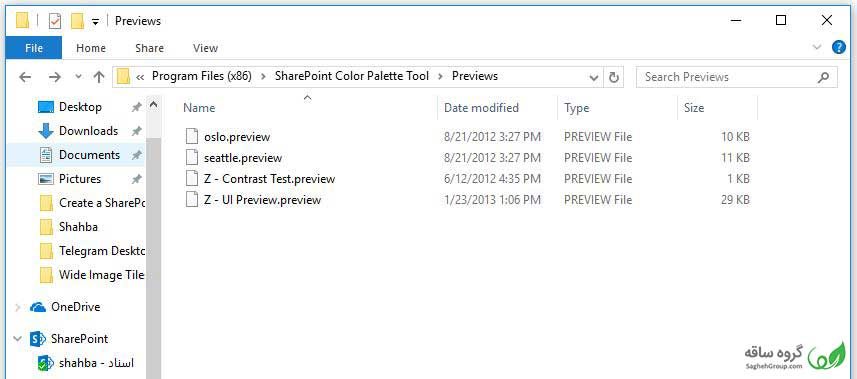
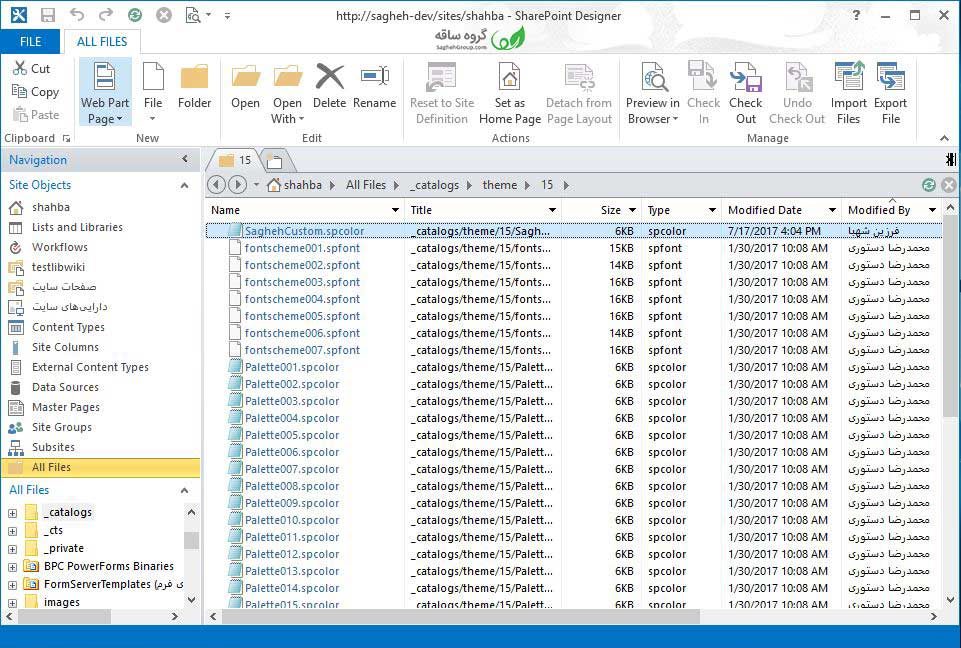
شما باید از برنامهای شبیه به SharePoint Designer برای آپلود کردن فایل spcolor جدید خود در دایرکتوری صحیح استفاده کنید.

همانطور که در تصویر بالا مشاهده میکنید برای هر سایت، کالکشن آنها را در _catalogs/theme/15 آپلود کنید. حالا تم جدید شیرپوینت شما قابل دسترس است.
ایجاد یک نمای مرکب به صورت دستی بوسیله فایل spcolor

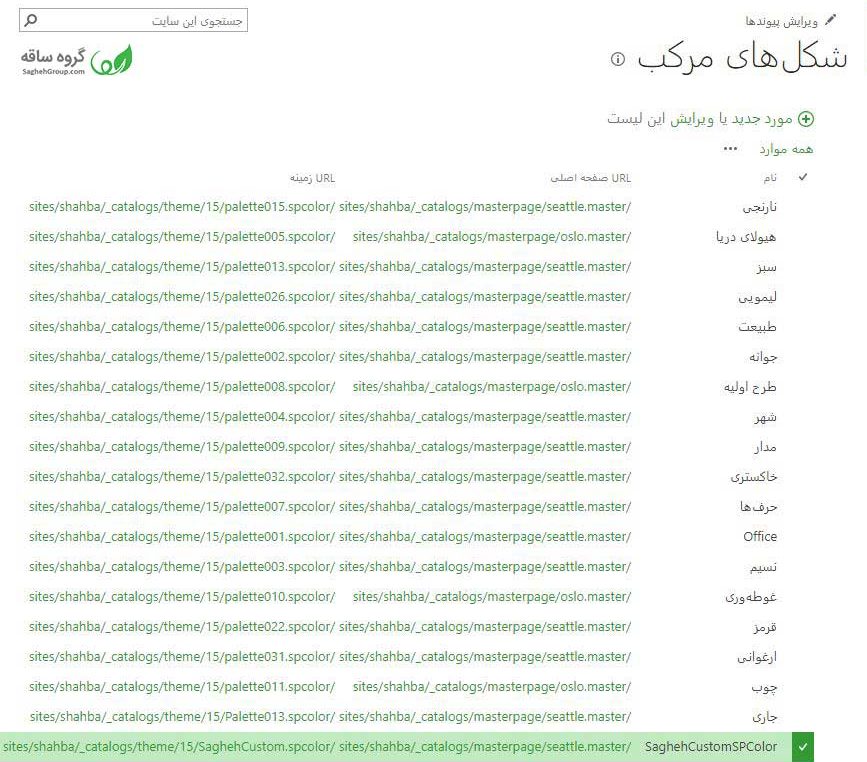
مدیریت دستی رنگ میتواند آزاردهنده باشد و برای تمامی Power User های شما در دسترس نباشد. راهحل این است که یک نمای مرکب ساده با این spcolor یا تم که در حال حاضر انتخاب شده است ایجاد کنید تا انتخاب را برای کاربران خود سادهتر کنید. برای انجام این کار، به بخش تنظیمات سایت و سپس نماهای مرکب رفته و یک آیتم جدید ایجاد کنید.

این روش برای Power User ها بسیار سادهتر است تا نمایی که شما آماده کردهاید را انتخاب کنند.


نمای نهایی جدید به این صورت خواهد بود:
 در این مطلب به نحوه ساخت تم شیرپوینت پرداختیم. گروه ساقه با کمک متخصصان باتجربه در زمینه شیرپوینت خدمات و محصولات متنوع و متعددی ارائه میکند. برای دریافت اطلاعات بیشتر میتوانید همین حالا با ما تماس بگیرید.
در این مطلب به نحوه ساخت تم شیرپوینت پرداختیم. گروه ساقه با کمک متخصصان باتجربه در زمینه شیرپوینت خدمات و محصولات متنوع و متعددی ارائه میکند. برای دریافت اطلاعات بیشتر میتوانید همین حالا با ما تماس بگیرید.