- با ما در تماس باشید
- 9366632949(98+)
- 021-88018214
- [email protected]
نحوه استفاده از JSLink

فیلتر نمای شیرپوینت بر اساس شخص و گروههای عضو
اکتبر 23, 2017
آموزش نصب شیرپوینت ۲۰۱۶
اکتبر 28, 2017در این مقاله با پیاده سازی دو مثال، نحوه تغییر نمای لیست توسط JSLink را آموزش میدهیم. اما پیش از هرچیز باید با مفهوم CSR و JSLink آشنا شویم:
CSR چیست ؟
Client-Side Rendering یا رندر کردن در سمت کاربر، مفهوم جدیدی در شیرپوینت 2013 است که به شما اجازه میدهد رندر خروجی شخصی خود را برای مجموعهای از کنترلهای میزبانیشده در یک صفحه شیرپوینت داشته باشید. تمام کاری که وب پارتهای سمت سرور انجام میدهند قرار دادن مقادیر زیادی از دادههای خام در فرمت JSON در صفحه است. این داده ها در زمان بارگذاری صفحه به آبجکت JS تبدیل میشوند و سپس در سمت کاربر عملیات Rendering آغاز میشود.
JSLink یک روش معرفی شده در شیرپوینت 2013 است که از ترکیب JavaScript ، HTML و CSS برای شخصیسازی نماهای لیست شیرپوینت، فرمهای لیست و رندر کردن فیلدها کاربرد دارد. اگر می خواهید یک لیست را با یک رندر شخصی تغییر دهید میتوانید مشخصه JSLink لیست را به وسیله تغییر مشخصههای وب پارت آن و پیکربندی خاصیت JS Link تعیین کنید. لیست شما به صورت اتوماتیک فایل JavaScript را در زمان رندر کردن لود میکند. توجه داشته باشید که JS Link در زمانی که شما از یک فرم لیست شخصی سازی شده (ویرایش شده در Sharepoint Designer) استفاده میکنید، کار نمیکند.
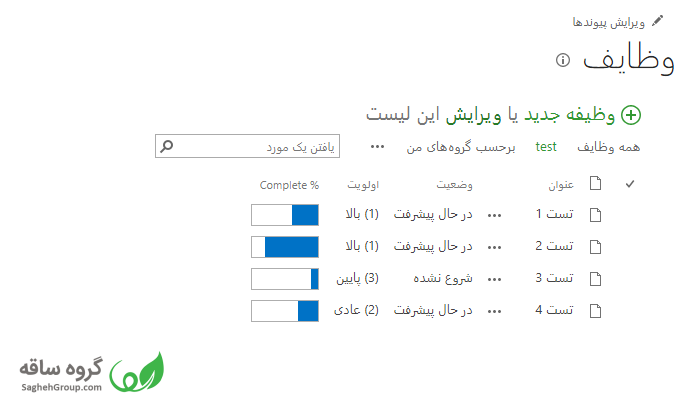
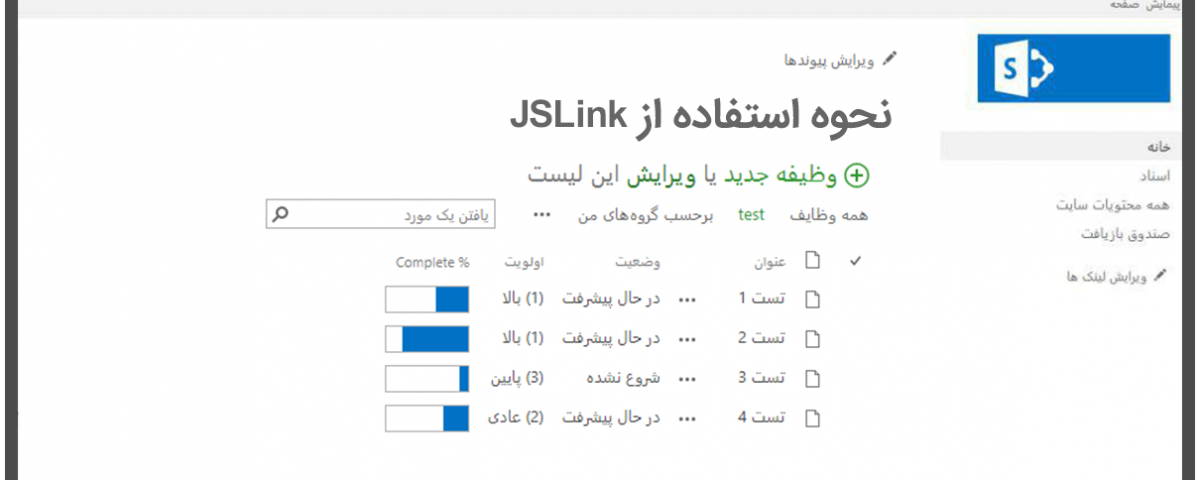
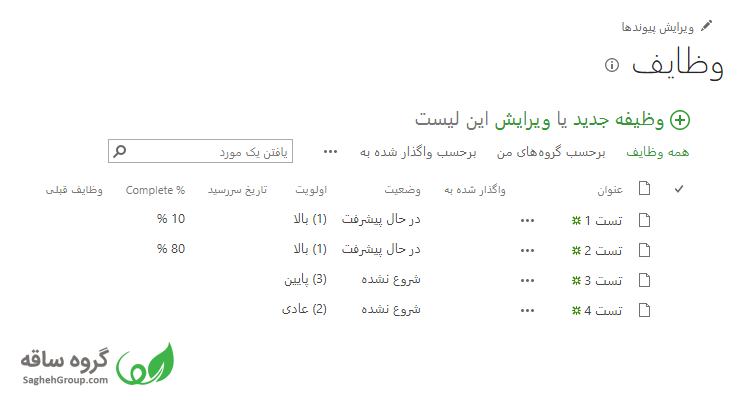
به طور مثال برای عوض کردن رنگ مقادیر در ستون اولویت بر اساس اهمیت آنها:
CSR چیست ؟
Client-Side Rendering یا رندر کردن در سمت کاربر، مفهوم جدیدی در شیرپوینت 2013 است که به شما اجازه میدهد رندر خروجی شخصی خود را برای مجموعهای از کنترلهای میزبانیشده در یک صفحه شیرپوینت داشته باشید. تمام کاری که وب پارتهای سمت سرور انجام میدهند قرار دادن مقادیر زیادی از دادههای خام در فرمت JSON در صفحه است. این داده ها در زمان بارگذاری صفحه به آبجکت JS تبدیل میشوند و سپس در سمت کاربر عملیات Rendering آغاز میشود.
JSLink یک روش معرفی شده در شیرپوینت 2013 است که از ترکیب JavaScript ، HTML و CSS برای شخصیسازی نماهای لیست شیرپوینت، فرمهای لیست و رندر کردن فیلدها کاربرد دارد. اگر می خواهید یک لیست را با یک رندر شخصی تغییر دهید میتوانید مشخصه JSLink لیست را به وسیله تغییر مشخصههای وب پارت آن و پیکربندی خاصیت JS Link تعیین کنید. لیست شما به صورت اتوماتیک فایل JavaScript را در زمان رندر کردن لود میکند. توجه داشته باشید که JS Link در زمانی که شما از یک فرم لیست شخصی سازی شده (ویرایش شده در Sharepoint Designer) استفاده میکنید، کار نمیکند.
نحوه آپلود فایلهای JavaScript به عنوان الگوی نمایش در شیرپوینت
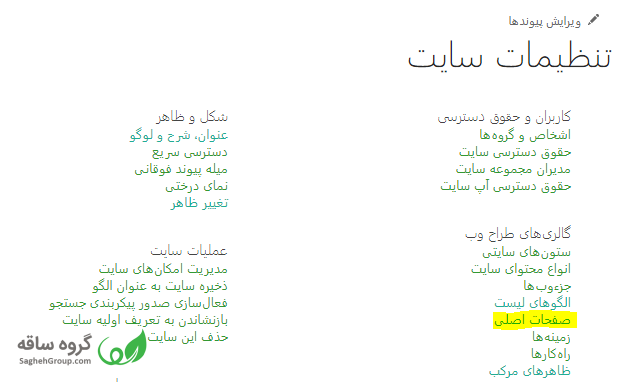
پس از ایجاد فایل js خود برای استفاده در سایت مراحل زیر را دنبال کنید:- از تنظیمات سایت در گالریهای طراح وب و یا Web Designer Galleries صفحات اصلی یا Master Pages را انتخاب کنید.
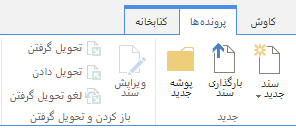
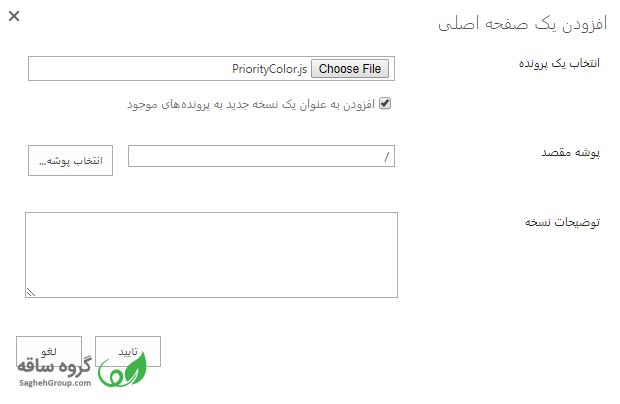
- از زبانه پروندهها(Files) سند جدید را بارگذاری یا Upload کنید.
- فایل جدید javascript که قبلا ایجاد کردید را انتخاب کنید.
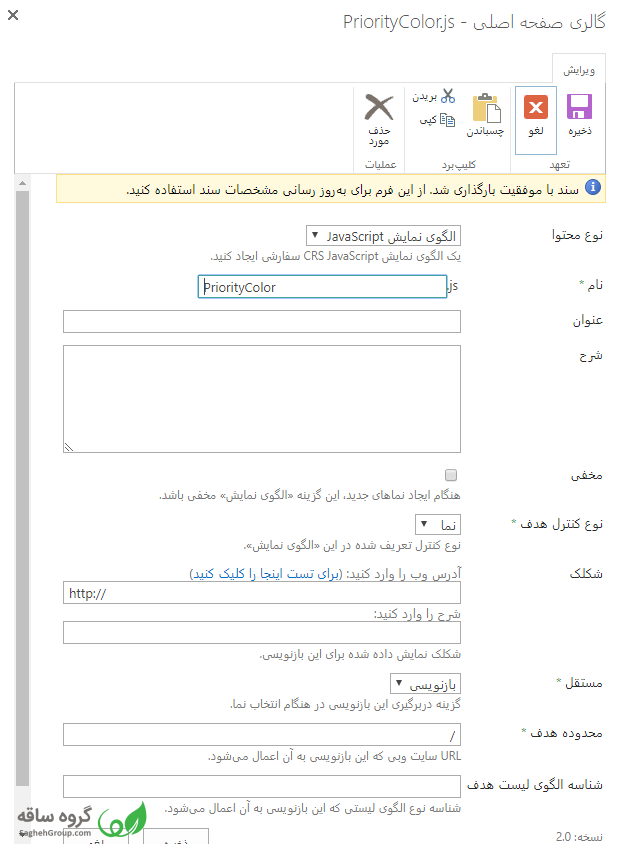
- در بخش نوع محتوا JavaScript Display Template را انتخاب کنید.
- بقیه موارد را مشخص و سپس ذخیره کنید.




به طور مثال برای عوض کردن رنگ مقادیر در ستون اولویت بر اساس اهمیت آنها:
(function () {
//ایجاد آبجکت شامل اطلاعات درباره فیلدی که می خواهیم رندر خروجی آن را تغییر دهیم
var priorityFiledContext = {};
priorityFiledContext.Templates = {};
priorityFiledContext.Templates.Fields = {
//ایجاد رندر جدید برای فیلد اولویت در نمای لیست
"Priority": { "View": priorityFiledTemplate }
};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(priorityFiledContext);
})();
//نحوه رندر کردن نمایش لیست
function priorityFiledTemplate(ctx) {
var priority = ctx.CurrentItem[ctx.CurrentFieldSchema.Name];
//برگرداندن عنصر اچ تی ام ال با رنگ اختصاص یافته بر اساس مقدار اولویت
switch (priority) {
case "(1) بالا":
return "<span style='color :#f00'>" + priority + "</span>";
break;
case "(2) عادی":
return "<span style='color :#ff6a00'>" + priority + "</span>";
break;
case "(3) پایین":
return "<span style='color :#cab023'>" + priority + "</span>";
}
}

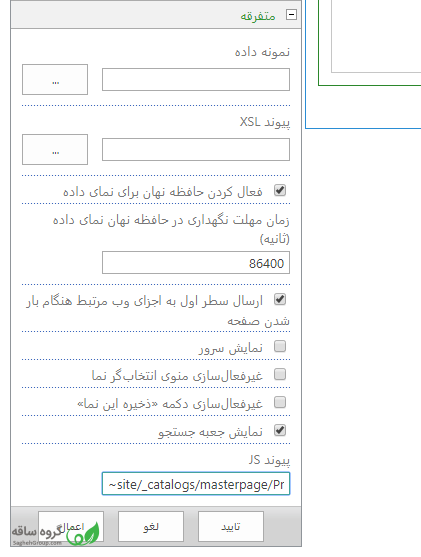
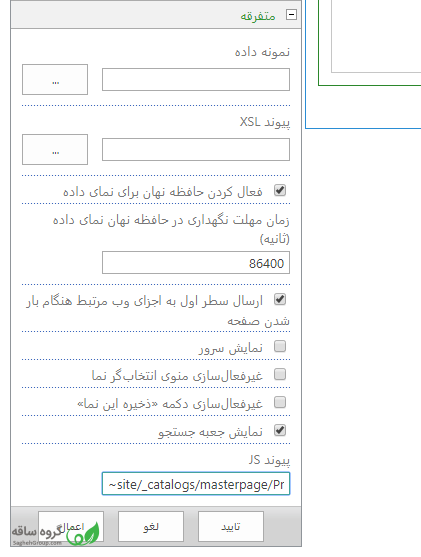
در حالت "ویرایش صفحه" بر روی وب پارت خود کلیک کرده و از تنظیمات وب پارت در بخش متفرقه به پیوند JS آدرس فایل js مورد نظر را بدهید.

تغییرات را اعمال کرده و توقف ویرایش صفحه را بزنید. خواهید دید که تغییرات شما بلافاصله اعمال خواهد شد.

مثال دیگری برای تغییر نحوه نمایش درصد انجام شده وظایف:

توجه داشته باشید که مسیر فایل js در سایت را درست وارد کنید. این مسیر نمیتواند یک نام عادی باشد و باید شامل مقادیر زیر در ابتدا باشد:
~site
~siteCollection
~layouts
~siteLayouts
~siteCollectionLayouts
~siteCollection
~layouts
~siteLayouts
~siteCollectionLayouts
تغییرات را اعمال کرده و توقف ویرایش صفحه را بزنید. خواهید دید که تغییرات شما بلافاصله اعمال خواهد شد.

مثال دیگری برای تغییر نحوه نمایش درصد انجام شده وظایف:
(function () {
var overrideCtx = {};
overrideCtx.Templates = {};
overrideCtx.Templates.Fields = {'PercentComplete': { 'View': renderPercentComplete
}};
SPClientTemplates.TemplateManager.RegisterTemplateOverrides(overrideCtx);
})();
function renderPercentComplete(ctx) {
var fieldVal = ctx.CurrentItem[ctx.CurrentFieldSchema.Name];
var percentComplete = fieldVal.toString().replace(" ", "");
var mouseOver = 'this.childNodes[1].style.display="block";';
var mouseOut = 'this.childNodes[1].style.display="none";';
var html = '';
html += "<div style='width:100%;height:20px;border:1px solid #AEAEAE;position:relative;'";
html += "class='csr-progress-container'onmouseover='" + mouseOver + "'onmouseout='" + mouseOut + "'>";
html += "<div style='background-color:#0072C6;height:100%;width:" + percentComplete + ";'></div>";
html += "<p style='width:100%;text-align:center;position:absolute;top:0px;left:0px;display:none;margin:0px;'>";
html += percentComplete;
html += "</p>";
html += "</div>";
return html;
}