- با ما در تماس باشید
- 9366632949(98+)
- 021-88018214
- [email protected]
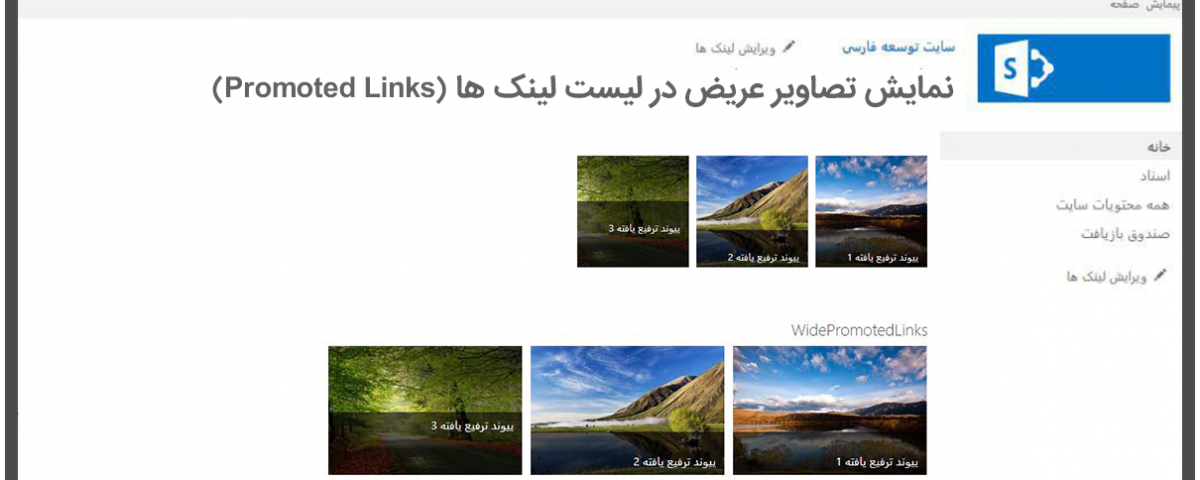
نمایش تصاویر عریض در لیست لینکها (Promoted Links)

اعمال دسترسی در سطح نماها و ستون های لیست
جولای 12, 2017
ساخت تم شیرپوینت با استفاده از ابزار Color Palette
جولای 18, 2017با استفاده از یکسری دستور css شما به راحتی میتوانید تصویر مورد نظر برای لینکهای ترفیعیافته (Promoted links) را به صورت عریض وارد کنید. در ادامه به بررسی نحوه نمایش تصاویر عریض در لیست لینکها میپردازیم.


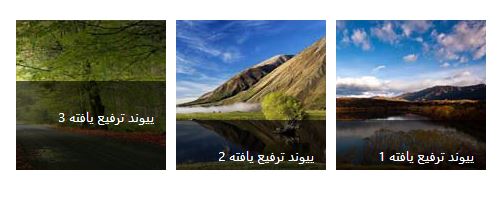
لینکهای ترفیعیافته عریض بهجای تصاویر پیشفرض که به صورت مربع هستند، به شکل مستطیل نمایش داده میشوند، که این امر فضای بیشتری را برای عناوین لینک و توضیحات آن میسر میسازد.
تبدیل لینکهای ترفیعیافته به لینکهای ترفیعیافته عریض
از طریق لینک زیر میتوانید این مقاله را به صورت کامل در یک فایل PDF دانلود نمایید :
با فرض بر اینکه لیست لینک٬های ترفیع یافته شده را به سایت اضافه کردهاید، مراحل زیر را دنبال کنید:
۱٫ فایل zip زیر که حاوی ۵ فایل css است را دانلود کنید:
۲٫ فایلها را استخراج کرده و فایل css را که میخواهید از آن استفاده کنید انتخاب کنید. این فایلها بر حسب تعداد نمایش پیوندها در هر سطر نامگذاری شدهاند.
۳٫ فایل انتخاب شده را در کتابخانه “داراییهای سایت” آپلود نمایید.
۴٫ به صفحهای که میخواهید لینکهای ترفیعیافته در آن نمایش داده شوند بروید.
الف. جهت ویرایش صفحه بر روی آیکون “ویرایش” کلیک کنید.
ب. در یک ناحیه متنی از پایین صفحه کلیک کنید.
ج. بر روی زبانه “درج” کلیک کنید.
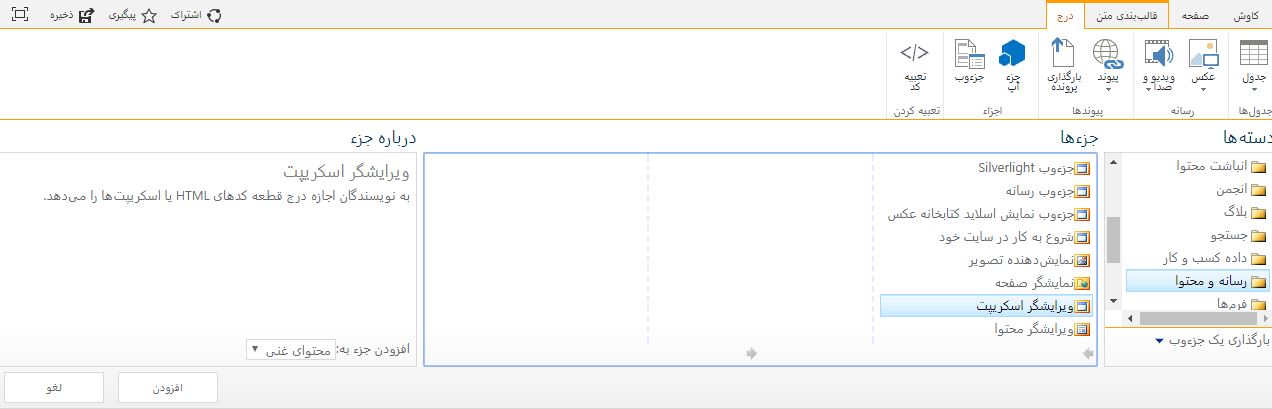
۵٫ اکنون یک webpart ویرایش دستور(script editor) در صفحه وارد کنید.
الف. بر روی تنظیمات webpart کلیک کنید.
ب. به پایین حرکت کرده و بر روی دسته “رسانه و محتوا” کلیک کنید.
ج. بر روی webpart ویرایش دستور کلیک کنید.
د. بر روی گزینه Add یا انتخاب کلیک کنید.

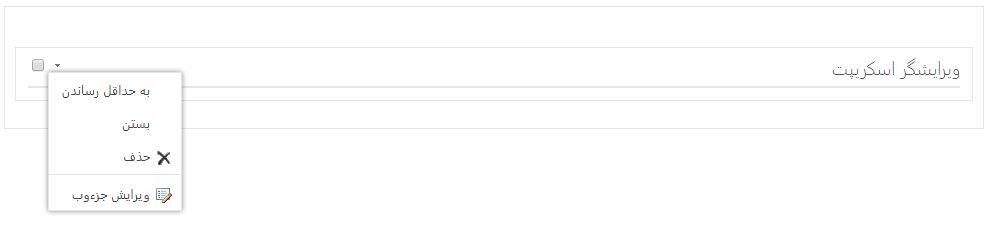
۶٫ بر روی webpart ویرایش دستور بمانید و بر روی فلش بالاپایینی کلیک کنید، ویرایش webpart را انتخاب کنید.

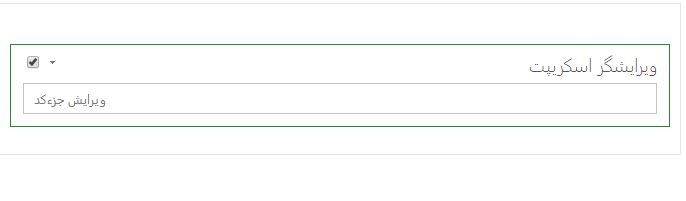
۷٫ اکنون یک گزینه Edit Snippet و یا ویرایش جزءکد باید ظاهر شود، بر روی آن کلیک کنید.

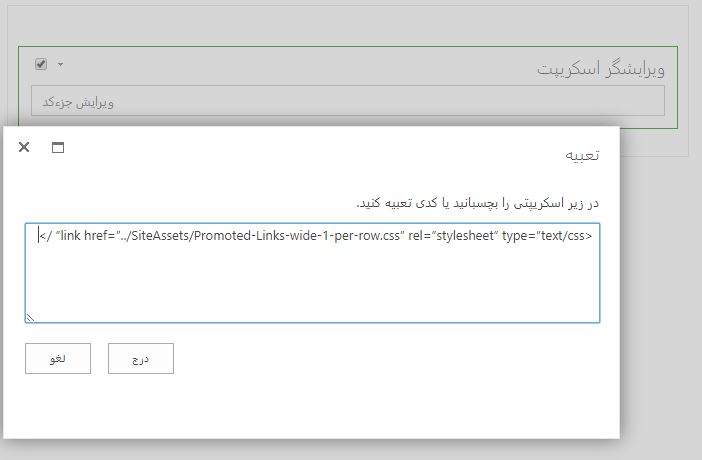
۸٫ یک لینک ارتباط به فایل css در کتابخانه داراییهای سایت در script editor وارد کنید. فرمت لینک ارتباطی باید به این شکل باشد :
<link href=”{URL to css file in Site Assets library}” rel=”stylesheet” type=”text/css” />
بهطور مثال :
<link href=”../SiteAssets/Promoted-Links-wide-3-per-row.css” rel=”stylesheet” type=”text/css” />
۹٫ بر روی دکمه درج (insert) کلیک کنید تا script editor ذخیره شود.

۱۰٫ بر روی دکمه تایید (ok) در پنجره مشخصات webpart کلیک کنید تا بسته شود، سپس صفحه را ذخیره کنید.
مثالی از web part لینکهای ترفیعیافته با تصاویر عریض در دو لینک:

نکته : تصاویر شما برای بهترین حالت نمایش باید دارای اندازه شامل ۲۲۵ پیکسل برای عرض و ۱۵۰ پیکسل برای ارتفاع باشد.
برای دریافت اطلاعات بیشتر در خصوص خدمات و محصولات مرتبط با شیرپوینت، همین حالا با ما در گروه ساقه تماس بگیرید.