- با ما در تماس باشید
- 9366632949(98+)
- 021-88018214
- [email protected]
شیرپوینت فریمورک (قسمت سوم) ساخت اولین وب پارت

شیرپوینت فریمورک (قسمت دوم) پیکربندی محیط توسعه
سپتامبر 18, 2018
شرکتهای Fortune 500 که از شیرپوینت (SharePoint) استفاده میکنند
سپتامبر 25, 2018وب پارتهای کلاینت شیرپیونت، کامپوننتهای کلاینتی هستند که در درون Context یک صفحه شیرپوینت اجرا میشود. برای ساخت آنها میتوانید از ابزارها و کتابخانههای جاوااسکریپت مدرن استفاده کنید. وب پارتهای سمت کلاینت از موارد زیر پشتیبانی میکند:
- HTML و جاوااسکریپت.
- هم برای شیرپوینت آنلاین و هم برای محیط های on-premises به کار برده می شود.
ساخت یک پروژه وب پارت
برای ساخت یک پروژه وب پارت جدید:
- در هر کجایی که مایل باشید یک دایرکتوری پروژه جدید ایجاد نمایید:
Md helloworld-webpart - به دایرکتوری پروژه بروید:
cd helloworld-webpart - یک وب پارت جدید به نام HellowWorld با اجرای Yeoman SharePoint Generator ایجاد کنید.
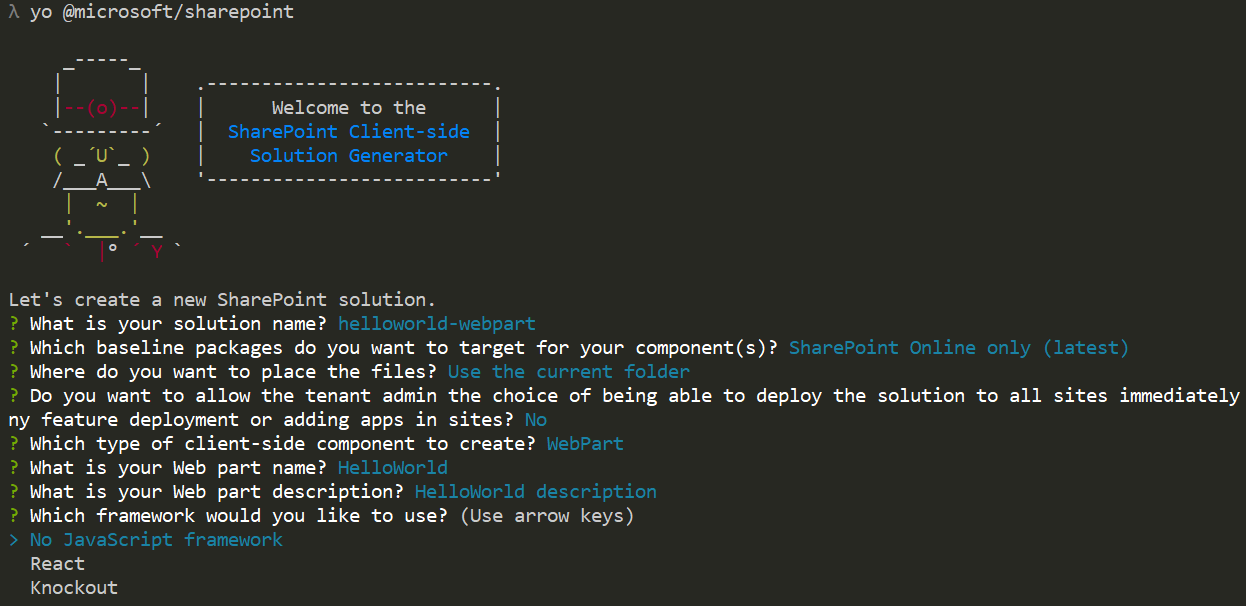
yo @microsoft/sharepoint
- هرگاه درخواست شد:
- نام پیش گزیده helloworld-webpart را برای نام راهکار قبول کنید و دکمه اینتر در صفحه کلید را فشار دهید.
- گزینه SharePoint Online only (latest) را انتخاب کنید و دکمه اینتر را فشار دهید.
- برای قرارگرفتن فایلها گزینه Use the current folder را انتخاب نمایید.
- برای این که Extension هایی که میخواهید بر روی هر سایت به صورت جداگانه نصب شود، N را انتخاب نمایید.
- در این مرحله webpart را به عنوان کامپوننت سمت کلاینتی که میخواهید بسازید انتخاب کنید.
- پیغامهای بعدی اطلاعات خاصی از وب پارت شما درخواست میکند:
- نام پیشگزیده وب پارت HelloWorld را قبول کنید و بر روی دکمه اینتر کیبورد فشار دهید.
- توضیحات پیشگزیده وب پارت HelloWorld description را قبول کنید و بر روی دکمه اینتر صفحه کلید فشار
دهید. - برای فریمورکی که مایل هستید به کارببرید، No javascript web framework را قبول کنید و بر روی دکمه اینتر
صفحه کلید فشار دهید.

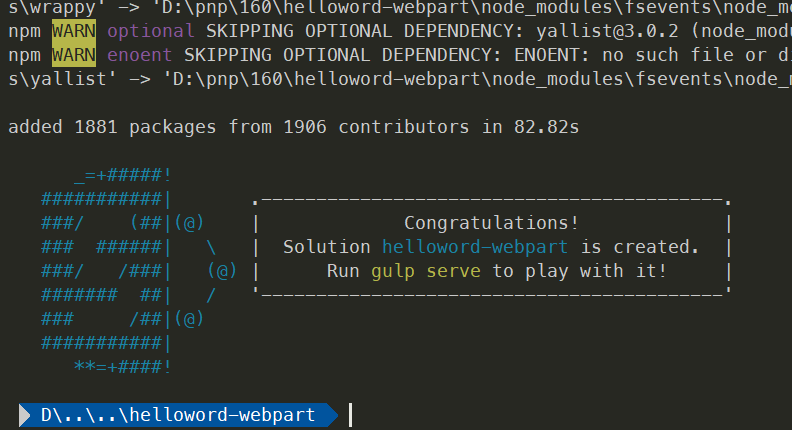
در این مرحله، Yeoman تمام وابستگیهای مورد نیاز پروژه و همچنین فریمورکها را در کنار وب پارت HelloWorld نصب میکند. این مرحله ممکن است که چند دقیقه به طول بیانجامد.

برای دریافت اطلاعات بیشتر درباره اشکالزدایی و خطاها، این صفحه را ببینید Known issues .
استفاده از ویرایشگر کد محبوب شما
چون راهکار سمت کلاینت شیرپوینت بر اساس HTML/TypeScript است، شما میتوانید از هر ویرایشگر کدی که از توسعه سمت کلاینت پشتیبانی کند برای ساخت وب پارتتان استفاده نمایید، مانند:
مستندات آموزشی شیرپوینت در مراحل و مثالها از Visual Studio Code استفاده میکند. Visual Studio Code بسیار سبک است ولی کد ادیتور قدرتمندی از شرکت مایکروسافت است که بر روی کامپیوتر دسکتاپ شما اجرا میشود و برای ویندوز، مک و لینوکس در دسترس است. این کد ادیتور به صورت درونی، جاوااسکریپت، تایپ اسکریپت، و Node.js را پشتیبانی میکند و یک اکوسیستم غنی از افزونههایی برای زبانهای دیگر(مانند سی پلاس پلاس، سی شارپ، پایتون، پی ایچ پی) دارد.
برای پیشنمایش وب پارتتان، آن را بر روی یک وب سرور لوکال اجرا کنید. Toolchain سمت کلاینت به صورت پیش گزیده از HTTPS استفاده میکند. این تنظیمات بر روی serve.json که در فولدر config قرار دارد پیکربندی میشود، اما توصیه میکنیم از مقادیر پیش٬گزیده استفاده کنید. به کنسول بروید و اطمینان پیدا کنید که هنوز در دایرکتوری helloworld-webpart هستید، سپس دستور زیر را وارد نمایید:
توجه: سرتیفیکیت توسعه باید فقط یک بار بر روی محیط توسعه نصب شود، بنابراین اگر قبلا بر روی محیط توسعه خود آن را اجرا نموده اید می توانید از این مرحله صرف نظر کنید.
gulp trust-dev-cert
حال که سرتیفیکیت توسعه را نصب کرده ایم، دستور زیر را در کنسول وارد نمایید تا وب پارت خود را بسازید و پیش نمایش دهید:
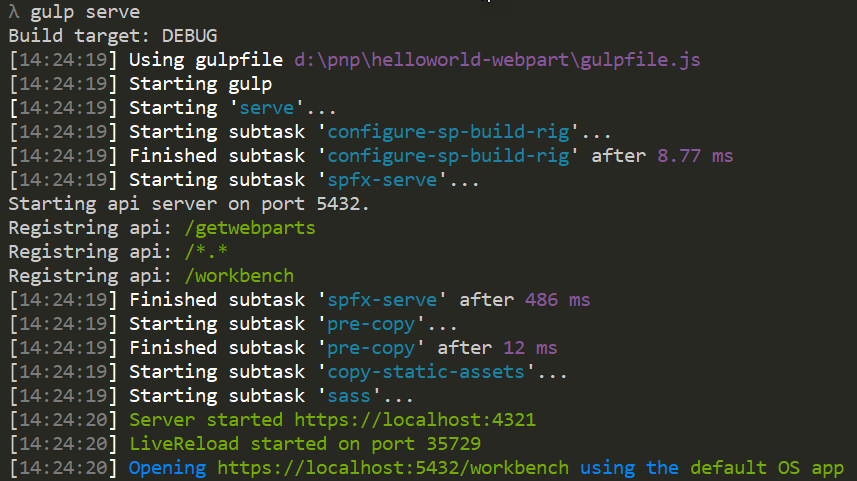
gulp serve
این دستور یک سری وظایف گالپ را اجرا می کند، تا HTTPS لوکال و node-based را بر localhost:4321 ایجاد نماید و مرورگر پیش گزیده تان را برای پیش نمایش وب پارت بر روی محیط توسعه لوکالتان باز کند.
توجه: اگر مشکلاتی درباره سرتیفیکیت در مرورگرتان میبینید، برای کسب جزییات نصب سرتیفیکیت توسعه، لینک Set up your development environment را مطالعه کنید.

ابزار سمت کلاینت توسعه شیرپوینت از گالپ به عنوان یک اجراکننده وظایف برای به کارگیری پروسه وظایفی مانند موارد زیر استفاده میکند:
- باندل کردن و کوچک کردن فایلهای جاوااسکریپت و سی اس اس.
- اجرای ابزاری که وظایف باندل کردن و کوچک کردن را پیش از ساخت هر پروژه فراخوان میکند.
- ترجمه فایلهای SASS به CSS.
- ترجمه فایلهای TypeScript به جاوااسکریپت.
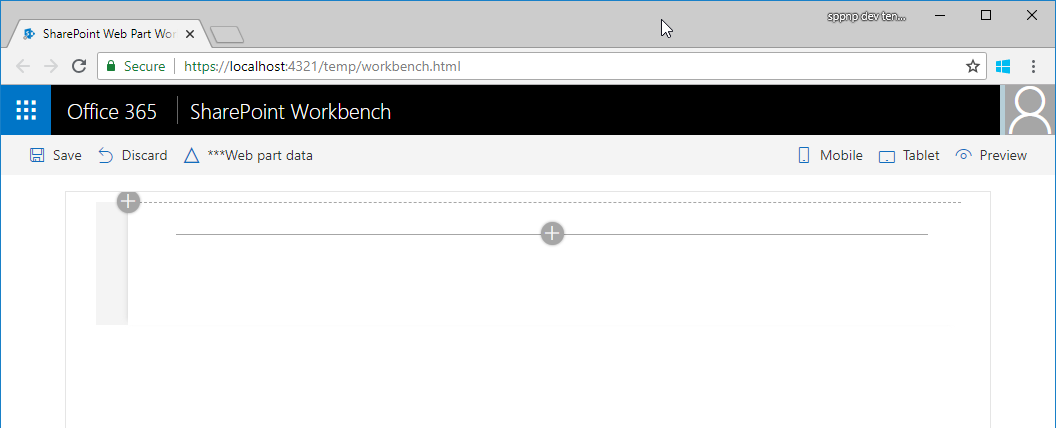
ویرایشگر کد Visual Studio Code به صورت داخلی از گالپ و دیگر task runner ها پشتیبانی میکند. بر روی صفحه کلید دکمههای Ctrl+Shift+B برای ویندوز یا Cmd+Shift+B برای مک را فشار دهید تا وب پارتتان را دیباگ کنید و یا پیشنمایش دهید. SharePoint Workbench یک نمای طرحی برای توسعهدهندگان است که در آن میتوانید به صورت پیشنمایش وب پارتها را ببینید و آنها را بدون آن که روی شیرپوینت دیپلوی نمایید، تست کنید. SharePoint Workbench شامل صفحه سمت کلاینت است که میتوانید با کمک آن وب پارتها را اضافه، حذف و تست نمایید.

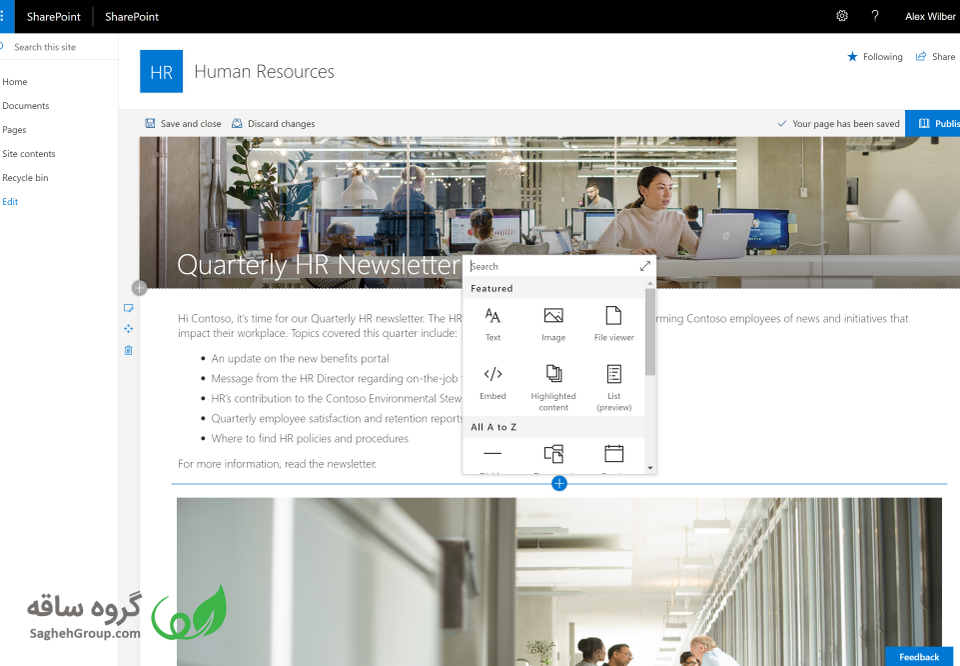
بهکارگیری Workbench شیرپوینت برای پیشنمایش و تست وب پارت شما
-
- برای اضافه کردن وب پارت HelloWorld، آیکون اضافه کردن را انتخاب نمایید. ( این آیکون هنگامی که بر روی یک
قسمت با ماوس هاور میکنید همانند شکل قبل ظاهر میشود). این کار یک toolbox را باز میکند که درون آن میتوانید وب پارتهای در دسترس را برای اضافه کردن مشاهده کنید. - وب پارت HelloWorld را انتخاب کنید تا به صفحه اضافه شود.
- برای اضافه کردن وب پارت HelloWorld، آیکون اضافه کردن را انتخاب نمایید. ( این آیکون هنگامی که بر روی یک
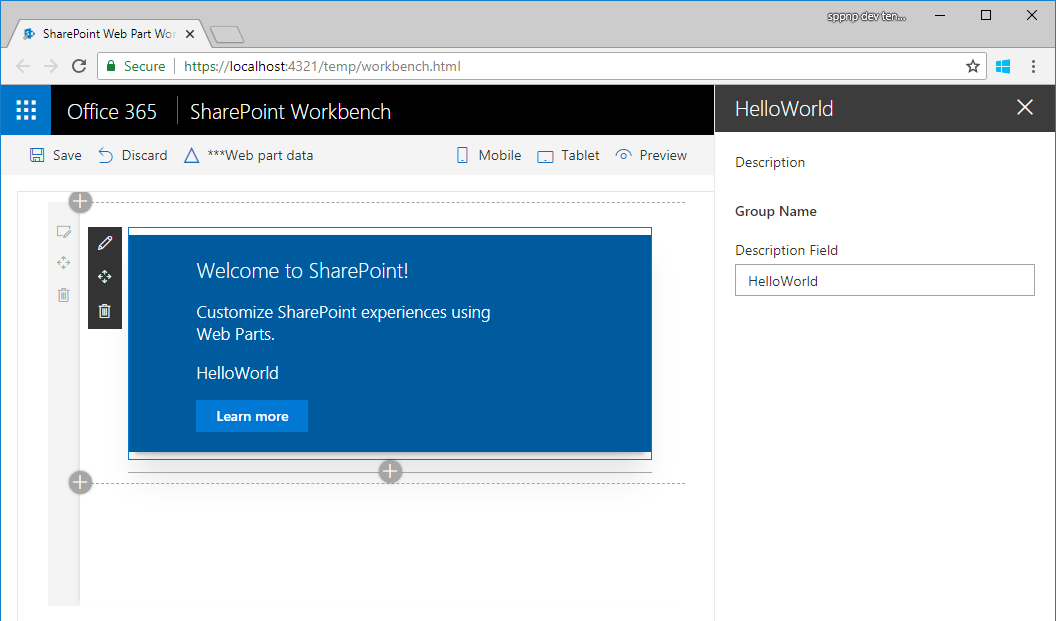
به شما تبریک میگوییم، شما اولین وب پارت سمت کلاینت خود را بر روی یک صفحه سمت کلاینت قرار دادهاید. حالا آیکون قلم را در سمت چپ وب پارت انتخاب کنید تا پنجره خصیصهها آشکار شود.

پنجره خصیصهها جایی است که در آن میتوانید خصیصههایی را برای شخصیسازی وب پارت خود تعریف نمایید. در این مرحله، متن داخل Description را به Client-side web parts are awesome! تغییر دهید. توجه داشته باشید که با آنچه که شما تایپ میکنید، متن داخل وب پارت نیز همزمان تغییر میکند.
یکی از امکانات جدید صفحه خصیصهها در پیکربندی رفتار بهروزرسانی است، که میتواند به صورت reactive یا non-reactive تنظیم شده باشد. به صورت پیشگزیده رفتار بهروزرسانی به شکل reactive تنظیم شده است که اجازه میدهد هر آنچه در خصیصهها ویرایش میکنید را ببینید. تغییرات همزمان هنگامی که رفتار بهروزرسانی به صورت reactive قرار داده شده باشد، ذخیره میشود.
این مقاله ترجمه ای است از Build your first SharePoint client-side web part
قسمت های دیگر این مقاله را از طریق لینکهای زیر مطالعه کنید:
شیرپوینت فریمورک (قسمت اول) مقدمه
شیرپوینت فریمورک (قسمت دوم) پیکربندی محیط توسعه
شیرپوینت فریمورک (قسمت چهارم) ساختار پروژه وب پارت
گروه ساقه در زمینه شیرپوینت، خدمات و محصولات متنوعی ارائه میکند. برای دریافت اطلاعات بیشتر همین حالا با کارشناسان ما تماس بگیرید.