- با ما در تماس باشید
- 9366632949(98+)
- 021-88018214
- [email protected]
شیرپوینت فریمورک (قسمت دوم) پیکربندی محیط توسعه

شیرپوینت فریمورک (قسمت اول) مقدمه
سپتامبر 14, 2018
شیرپوینت فریمورک (قسمت سوم) ساخت اولین وب پارت
سپتامبر 23, 2018SharePoint Workbench
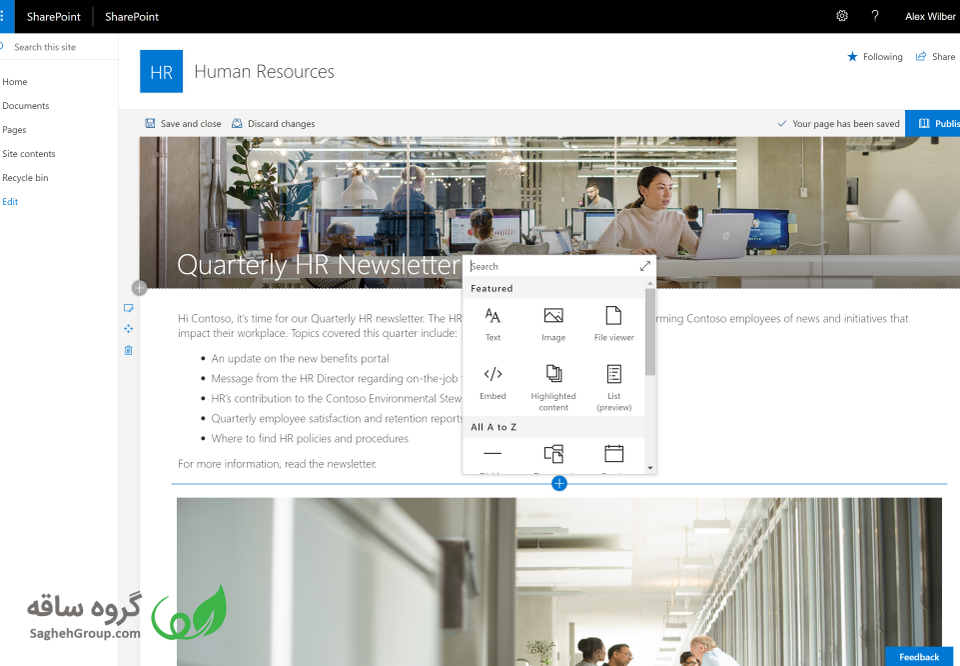
SharePoint Workbench یک صفحه طراحی برای توسعهدهندگان است که امکان پیشنمایش و تست وب پارتها را بدون آنکه آنها را به شیرپیوینت دیپلوی کرده باشند، فراهم میکند. Toolchain توسعه٬دهندگان شیرپوینت فریمورک شامل یک ورژن از Workbench است که به صورت لوکال کار میکند و به شما برای تست سریع و ارزیابی راهکارهایی که میسازید کمک مینماید.
علاوه بر این، لازم به ذکر است که این سیستم بر روی tenant شما هاست شده است تا در هنگام توسعه، وب پارتتان را به صورت پیش نمایش ببینید و تست نمایید. شما از سایت شیرپوینتی به Workbench دسترسی دارید؛ فقط کافی است این URL را در مرورگرتان وارد کنید:
https://your-sharepoint-site/_layouts/workbench.aspx
مرحله بعدی:
اکنون نیاز است که محیط توسعه خود را پیکربندی کنید تا وب پارتهای سمت کلاینتتان را توسعه دهید.
پیکربندی محیط توسعه شیرپوینت فریمورک
شما میتوانید برای ساخت راهکارهای شیرپوینت فریمورک از ویژوال استودیو یا هر محیط توسعه مورد نظرتان استفاده نمایید. بنابراین، میتوانید از مک، پی سی، یا لینوکس استفاده نمایید.
نصب کردن ابزارهای توسعه
-
نصب NodeJS
نصبNodeJS LTS version را از لینک نمایش داده شده انجام دهید.
- اگر از ویندوز استفاده میکنید از لینک بالا با کمک Installer میتوانید آن را نصب نمایید. فرایند نصب ساده است و نکته خاصی ندارد.
- اگر NodeJS را به صورت نصب شده دارید، ورژن آن را با node –v پیدا کنید. این دستور ویرایش نسخه را باز میگرداند.
- اگر از مک استفاده میکنید، بهتر استhomebrew را بکار ببرید تا NodeJS را نصب نمایید.
توجه کنید که ویرایش اخیر LTS، نسخه ۸٫۱۱٫۴ است. . ویرایش های ۹٫x و ۱۰٫x هم اکنون بر روی شیرپوینت فریمورک کار نمی کنند.
-
نصب یک ویرایشگر کد
شما میتوانید از هر ویرایشگر کد یا IDE که توسعه سمت کلاینت را پشتیبانی مینماید برای ساخت وب پارتهایتان استفاده کنید.
برای مثالهای این بخش، از Visual Studio Code استفاده خواهیم کرد، ولی شما از هر ویرایشگر کد مورد علاقهتان میتوانید استفاده کنید.
– اگر از Ubuntu استفاده میکنید
نیاز به نصب Compiler Tools دارید، به این منظور از کد زیر استفاده نمایید:
sudo apt-get install build-essential
– اگر از Fedora استفاده می کنید
نیاز به نصب Compiler Tools دارید، برای این منظور از کد زیر استفاده نمایید:
sudo yum install make automake gcc gcc-c++ kernel-devel
-
نصب Yeoman و gulp
Yeoman به شما کمک میکند تا پروژه را kick-start نمایید و برای افزایش خلاقیتتان best practice ها و ابزارهایی را تجویز میکند. ابزارهای توسعه سمت کلاینت شیرپوینت شامل یک Yeoman Generator است که برای ایجاد وب پارتهای جدید بکار میرود. Generator ابزارهای مشترک ساخت ، Boilerplate Code مشترک و یک Playground وب سایت مشترک را، برای هاست وب پارتها و تست آنها تولید میکند.
برای نصب Yeoman و gulp کد زیر را وارد کنید:
npm install -g yo gulp
-
نصب Yeoman SharePoint generator
Yeoman SharePoint web part generator به شما کمک میکند تا به سرعت پروژه راهکار سمت کلاینت را با toolchain و ساختار پروژه درست بسازید.
برای نصب عمومی SharePoint Framework Yeoman generator کد زیر را وارد نمایید:
npm install -g @microsoft/generator-sharepoint
اگر نیاز دارید که بین پروژههایی سوییچ کنید که با ویرایشهای مختلف SharePoint Framework Yeoman generator ساخته شدهاند، میتوانید generator را به صورت لوکال در فولدر پروژه با کمک کد زیر نصب کنید:
npm install @microsoft/generator-sharepoint --save-dev
برای اطلاعات بیشتر درباره Yeoman SharePoint generator این لینک را ببینید Scaffold projects by using Yeoman SharePoint generator.
ابزارهای اختیاری
قدم بعدی
اکنون آمادهاید اولین وب پارت سمت کلاینت خود را بسازید.
منبع مقاله: Set up your SharePoint Framework development environment
قسمتهای دیگر این مقاله:
شیرپوینت فریمورک (قسمت اول) مقدمه
شیرپوینت فریمورک (قسمت سوم) ساخت اولین وب پارت
شیرپوینت فریمورک (قسمت چهارم) ساختار پروژه وب پارت
برای دریافت خدمات و محصولات شیرپوینت میتوانید همین حالا با ما در گروه ساقه تماس بگیرید.